KATEGORIE
Bereit für Mobile-First Indexing?

Paul Schütz, Founder & Managing Partner, Hamburg
11. April 2018
Es war nur eine Frage der Zeit. Google hatte Anfang des Jahres angekündigt, dass ab Juli 2018 das sogenannte „Speed Update“ für mobile Suchanfragen global als Ranking-Faktor ausgerollt wird. Außerdem wird Googles Crawl-Armee ab diesem Jahr die mobile Version einer Website als primäre Version betrachten. Desktop-Nutzung befindet sich auf dem absteigenden Ast. Damit ist es wichtiger denn je, Websites für mobile Endgeräte zu optimieren.
Die Welt surft mobil.
Page Speed hatte schon immer Auswirkungen auf die Platzierung bei Google. Bislang galt dies aber nur für die Desktop-Version einer Website. Jedoch hat unser digitaler Alltag Beine bekommen. Mehr als die Hälfte des globalen Internettraffics im Jahr 2017 fand über Smartphones und Tablets statt. Die Gewichtung Mobile vs. Desktop wird im Jahr 2018 noch deutlicher in Richtung Smartphones und Tablets schwappen. Das letzte Stündchen für langsame, unresponsive Websites hat geschlagen.
Google beteuert, dass das „Speed Update“ sich zu Beginn nur auf Seiten auswirken werde, die eine unterdurchschnittliche UX haben. Somit seien anfänglich nur ein kleiner Teil der gecrawlten Websites betroffen. Weiterhin stehe für Google die Suchabsicht des Nutzers im Vordergrund, sodass relevante Inhalte auch weiterhin hoch ranken werden, ungeachtet dessen, dass die mobile Seite langsam lädt.
Mobile-First Indexing: Tipps und Tricks
Wenn man also großartigen, sprich nutzerrelevanten, Content hat, ist man auf der sicheren Seite, korrekt? Nicht ganz. Es gibt (aktuell) keine Möglichkeit herauszufinden, ob das Update die eigene Website betreffen wird oder nicht. Es wäre also falsch, sich auf seinen Content-Lorbeeren auszuruhen. Glücklicherweise wird das Rollout noch einige Zeit in Anspruch nehmen, sodass man ein wenig Luft hat, um seine Seite zu optimieren und für die mobile-first Zukunft zu wappnen. Gehen wir es an.
Ist deine Website mobile-friendly?
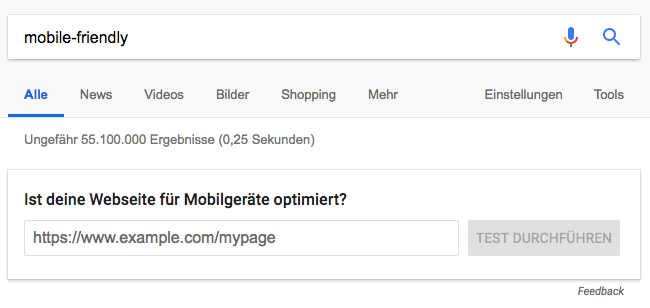
Diese Frage steht am Anfang und sollte der Ausgangspunkt für alle weiteren Schritte sein. Doch wie findet man heraus, ob die eigene Website für Mobilgeräte optimiert ist? Google macht es einem ganz einfach. Mit dem Mobile-Friendly Test Tool kann man in wenigen Sekunden herausfinden, ob man laut Google mobilen Nutzern ein gutes Erlebnis beschert oder nicht. Gibt man mobile-friendly direkt in der Google Search Box ein, kann man den Test direkt aus der SERP ausführen:

Bereits 2015 aktualisierte Google den wohl wertvollsten Algorithmus der Welt zugunsten mobilfreundlicher Websites und startete damit den „Mobilegeddon“. Obwohl dieser Schritt antizipiert wurde, folgte unter vielen untätigen Websitebetreibern eine Panik. Die größten Fehler waren dabei:
- Flash: Mobile Browser verstehen sich nicht mit Flash, sodass alle Elemente einer Website in Flash nicht korrekt auf Mobilgeräten angezeigt werden können. Darunter fallen Dinge wie Seitennavigation, Animationen und natürlich der Content selbst.
- Font-Größe: Schriftart und Schriftgröße sind zentral für eine mobile-friendly Website. Wir schreiben uns nicht umsonst „words matter“ auf die Fahne. Wenn Schrift und Schriftgröße ohne Zoomen auf Mobilegeräten nicht lesbar sind, sagt Google ganz schnell: „Sechs, setzen!“.
- Viewport-Konfiguration: Ohne passenden Meta Viewport Tag können unterschiedliche Browser nicht verstehen, wie die einzelnen Webpages skaliert werden und an unterschiedliche Endgeräte angepasst werden sollen. Hier kommt der Begriff Responsive Design ins Spiel.
- Touch-Elemente: Simpel, aber von großer Bedeutung. Wenn Nutzer Schwierigkeiten haben, mit dem Finger bestimmte Navigationselemente anzusteuern weil Größe, Abstand etc. nicht passen, kommt Frust auf. Für die Nutzer, für Google und letztlich für den Seitenbetreiber.
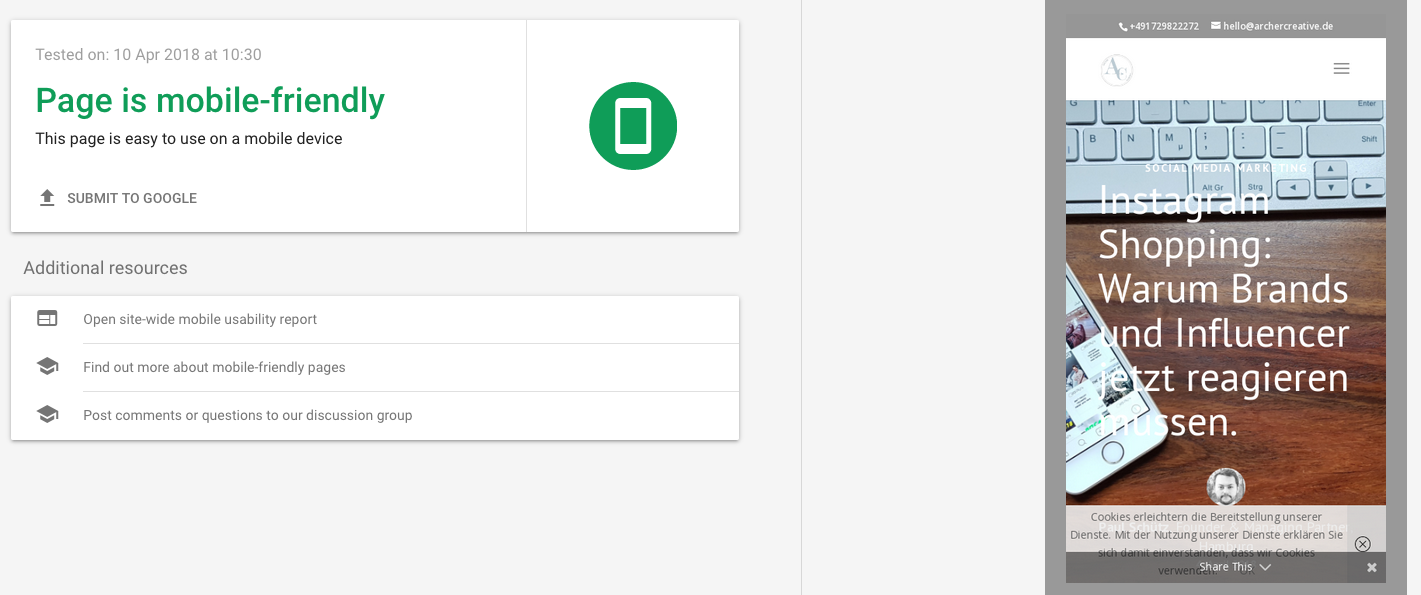
Wir haben mal beispielhaft den Google Mobile-Friendly Test über unseren Blogbeitrag zu Instagram Shopping laufen lassen, um zu zeigen welches Ergebnis man sehen möchte:

Responsive Web Design ist ein Muss
Mobile-Friendly ist gut, responsive ist besser. Eine responsive Website passt sich automatisch jedem Endgerät an und liefert somit auf Smartphone, Tablet und Desktop eine ideale Darstellung. Entwickler können somit durch eine einzige Zeile im Code sichergehen, dass jede einzelne Webpage auf allen Geräten automatisch angepasst wird, anstatt es für jede Seite manuell einzurichten. Das heißt auch, dass man nur eine URL pflegen muss, die sich dynamisch anpasst, anstatt eine gesonderte mobile Seite einzurichten. Zwar ist dies weiterhin möglich, aber eine veraltete Praxis, die keinerlei Vorteile bietet. Eher im Gegenteil.
Eine gesonderte mobile Seite birgt die Gefahr, dass sich der Content von der Desktop-Version unterscheidet. Das schmeckt weder dem Nutzer, noch Google. Die mobile Version einer Website sollte sich in Content, Metadaten und Co. vom großen Desktop-Bruder nicht unterscheiden. Responsive Design ist also „the way to go“.
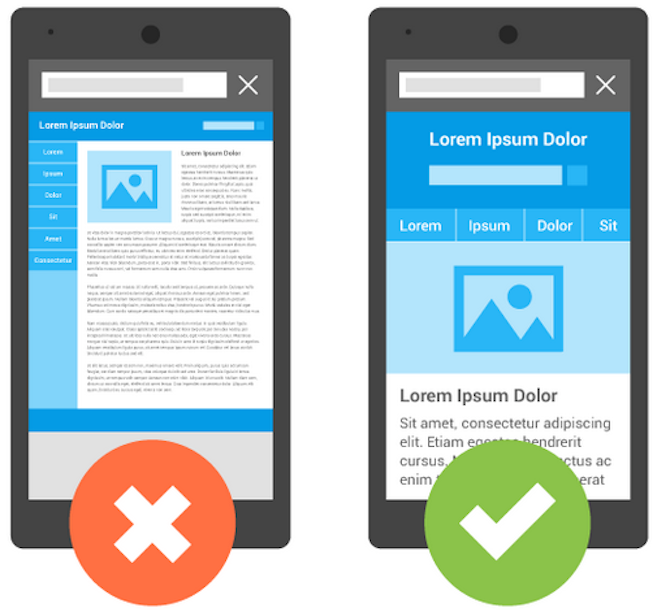
Wir alle kennen das Gegenteil von responsiven Websites: Sie sind unübersichtlich, schlecht zu lesen und skalieren Content nicht richtig. In einem Wort: Man ist schneller wieder weg, als man „Bäh“ buchstabieren kann.

Websites schneller als Speedy Gonzales
Erinnert ihr euch an die schnellste Maus von Mexiko? Eure Website sollte sich an der Looney Tunes Zeichentrickfigur ein Beispiel nehmen. „¡Arriba! ¡Arriba! ¡Ándale! ¡Ándale!“ gilt auch für eure Website. Wie gesagt: Site Speed ist bereits seit Jahren, genauer gesagt seit 2010, ein Google Ranking-Faktor. Heutzutage sind gerade Smartphone-Nutzer kritisch und ungeduldig. Man will schnell und einfach an Infos kommen. Lange Wartezeiten sind out. Auch wenn man voller Nostalgie an den Einwahlton eines Modems der Neunzigerjahre denken mag – an die Wartezeit denkt niemand gerne zurück.
Laut Googles Industry Benchmarks sind Seitenbetreiber noch weit entfernt vom Nutzerideal. Durchschnittlich braucht eine Website 15 Sekunden, um vollständig zu laden.
Wenn man bedenkt, dass 53% der Smartphone-Nutzer eine Website wieder verlassen, wenn sie nicht innerhalb von drei Sekunden geladen ist, ist unser kollektives To-Do für 2018 glasklar:
Hurtig!